■개발환경 설정
1. visual stuio code 설치
- https://code.visualstudio.com/ 에서 자신의 OS환경에 맞는 VSCode 설치
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
※ Visual Studio code란?
- MS에서 만든 텍스트 편집기로, 웹 및 클라우드 응용 프로그램을 빌드 및 디버깅하는데 최적화된 코드 편집기.
- Git연동을 직접 지원하고, 다양한 개발언어의 호환또한 가능해서 최근 개발자뿐만 아니라 퍼블리셔, 디자이너, 기획자의 메모장으로 애용되고 있습니다.
※ Visual Studio Code 추천 플러그인
1. vetur : VSCode에서 지원하는 Vue 플러그인
2. material icon : VSCode에서 사용하는 디자인 아이콘
3. night owl : VSCode에서 사용하는 코드강조 플러그인
4. live server : 에디터 에서 저장을 하는 즉시 브라우저에 반영해주는 플러그인
5. auto close tag : html, js, css 등 자동 태그해주는 플러그인
2. Node.js
- https://nodejs.org/ko 에서 서 최신기능이 아닌 안정적,신뢰도 높은 LTS 버전으로 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
※ Node.js란?
- Node.js란 구글 크롬의 JavaScript 엔진(V8)으로 빌드 된 JavaScript 런타임. JS는 일반적으로 Chrome과 같은 웹 브라우저에 내장되어 있어, 개발자모드에서 직접 사용할 수 있듯이 브라우저에 종속되어 있었습니다. 하지만 JS를 웹 브라우저에서만 쓰는 것이 아닌 내 컴퓨터에서 다양한 용도로 확장하기 위해 만들어진 것이 바로 Node.js.
3.Vue.js dev tools
- https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd 에서 'chrome에 추가'로 Vue.js devtools 설치
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com
※ Vue.js dev tools란?
- Vue에 적용되어 있는 값들, 컴포넌트들을 개발자도구에서 실시간으로 추적하고, 사용자가 눈으로 확인할 수 있도록 GUI로 출력시켜주는 tools.
■Vue.js 소개
1.Vue는 무엇인가?
- JavaScript언어 기반 프레임워크로써 뷰모델 레이어에 해당하는 화면단의 1.데이터바인딩, 2.DOM 관리, 3.웹페이지 화면을 개발하는데 유용한 프레임워크이다.
1)View (브라우저에서 사용자가 보는 화면)
입력태그, 버튼 등 html언어로 작성된 화면
View화면에서 클릭, 입력 등 이벤트를 발생시켰을 때 이벤트를 Vue에서 DOM Listeners를 받아서 JS에 있는 데이터를 바꿔주거나, 특정 로직 변경 등을 실행 시켜주는 역할을 한다.
Vue.js의 DOM Listeners, Data Bindings 을 이용해서 화면에 반영하게 한다.
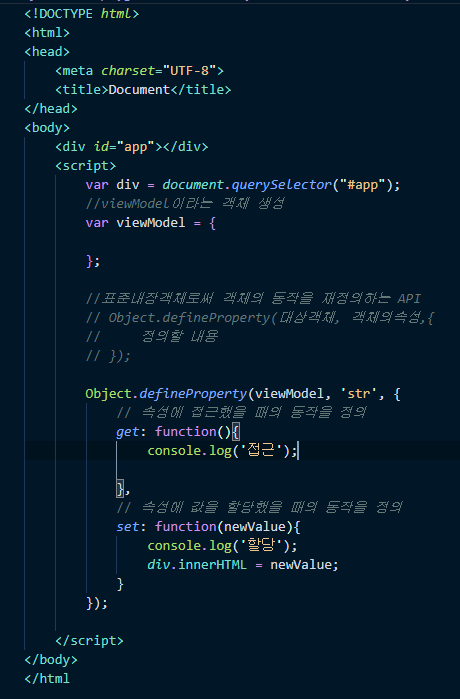
■기존 웹 개발방식(HTML5, CSS3, ES5 javascript)
기존에는 HTML, CSS, JavaScript 웹 표준 기술에 맞게끔 웹 화면을 개발하였다.


- HTML Div태그에서 Hello Vue를 출력한 것이 아닌, JavaScript를 이용해서 해당 문자열을 출력시켰다.
(자바스크립트는 View단의 태그,DOM을 조작하는 역할을 한다.)
하지만, 위의 코드 중 처음엔 'Hello Vue' 를 문자열 str에 담고 출력을 했는데 추후에 '!!!'를 더 붙인 문자열을 출력시키고자 한다면 위와 같이 1.str변경 후 2.div.innerHTML = str 로 다시 출력을 시켜야하는 번거로움이 있었다.
■Reactivity 구현
기존 웹 개발방식(1.태그선언 // JS 2.태그정보얻어오고 3.태그정보변경)을 동기식으로 변경을 해주어야 했다. 그런데 Vue.js의 핵심기능인 Reactivity를 이용하면 위의 코드를 아래와같이 고칠 수 있다.


다시말해 Vue의 핵심은 데이터의 변화를 감지하고, reactivity하게 화면을 자동으로 출력시켜주는 것.
■ Reactivity 코드 라이브러리 하기
위에서 사용했던 Object.defineProperty() 내장객체를 라이브러리화해보자.
즉시실행함수로 정리하자.
※ 즉시실행함수
: 정의되자마자 즉시 실행되는 JS function를 말하는 것으로 아래와 같이 작성한다.
( function () {
function contetns;
})();
즉시실행함수는 안에 포함된 함수들이 외부에 노출되지 않게 오픈소스에서 많이 사용된다.

■ Hello World~ by Vue.js

Vue.js의 장점인 reactivity 속성을 반영한 'Hello Vue.js'출력 소스
'프로그래밍 > vue js' 카테고리의 다른 글
| [Vue] Vue 에디터 Toast ui editor 플러그인 설치 (0) | 2021.07.22 |
|---|---|
| [Vue] Vue.js 에디터 TOAST UI EDITOR (0) | 2021.07.22 |
| [Vue.js] 2.Vue.js 인스턴스 (0) | 2020.01.12 |
| [Vue.js] 0.Vue js 공부 시작 (0) | 2020.01.12 |


